Vuejs - The Progressive JavaScript Framework. HTML要素の属性に付与すると無効化できる属性ということですね PM 無効化を解除したり状態を判定できるメソッドもあります まとめ.

Javascript Data属性の値を指定して要素を取得する Into The Program

Javascript Data 属性 の値を複数条件で指定する方法 Hypert Sブログ

カスタムデータ属性 Data と Script タグへの Json 埋め込み のススメ Javascript で扱うデータを Html に埋める方法2選 Multi Vitamin Mineral
Ok youre grounded in the basics.

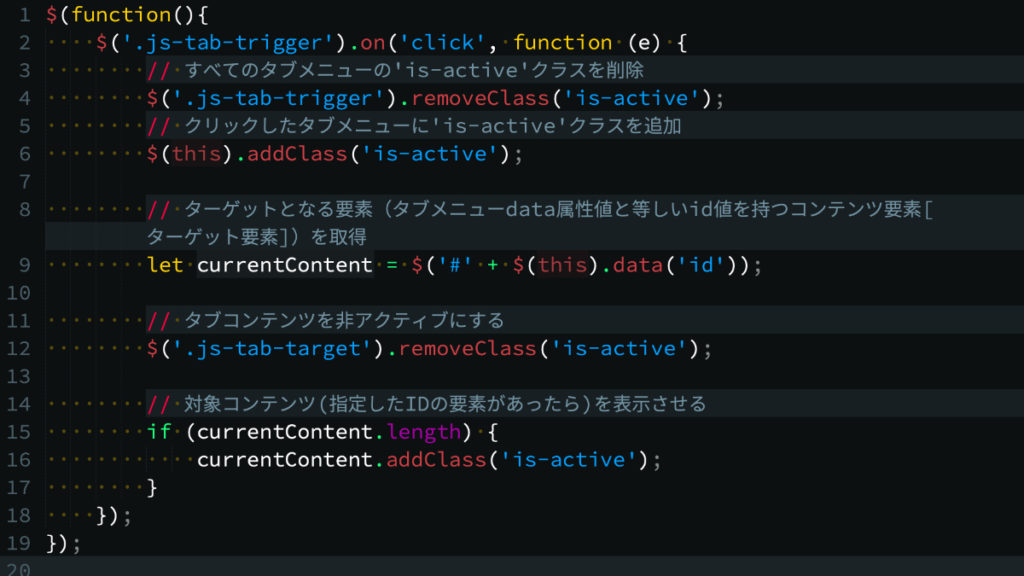
Data属性を持つ要素を取得 javascript. 前回Redisをredis-cliやjedisなどで操作してきましたがSpring Data Redisから触ってみます Spring Data Redisではjedisやlettuceなどの低レイヤーなAPIを直接操作しなくていいように抽象化されています SpringのCache Abstractionやtransactionが使えたりと色々便利です. Objの親の親のノードを取得しつまりtr要素変数trに代入 var tr objparentNodeparentNode. ボタンをクリックするとそれぞれが独自の count を保持することに注意してください これはコンポーネントを使用するたびに新しいインスタンスが作成されるためです.
Function downListobj tbody要素に指定したIDを取得し変数tbodyに代入 var tbody documentgetElementByIdp2146-tbody. Spring Data Redis. この記事では jQuery入門clickイベント処理の使い方 といった内容について誰でも理解できるように解説しますこの記事を読めばあなたの悩みが解決するだけじゃなく新たな気付きも発見できることでしょうお悩みの方はぜひご一読ください.
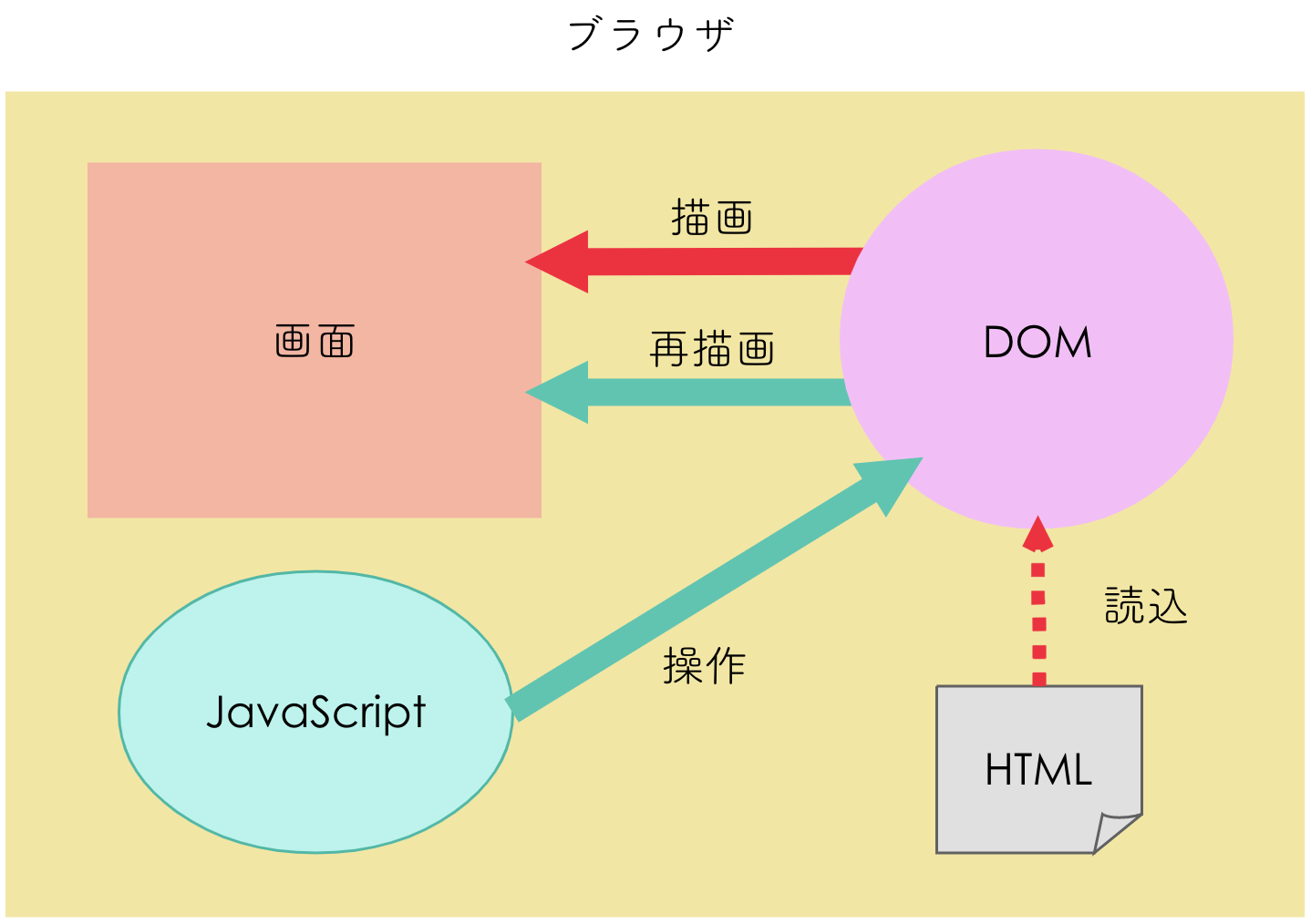
Now lets jump into building a simple bot to search for a keyword and return the results A beginner web automation project. HTML5 は特定の要素に関連付ける必要があるが定義済みの意味を持つ必要のないデータに対する拡張性を念頭に置いて設計されています data- 属性により標準外の属性 DOM の追加プロパティ NodesetUserData のような特殊な方法に頼らずに標準的な意味のある HTML 要素に追加情報を格納. 最も外側の要素は tooltip と roletooltip を持つようにします title.
要素が usemap 属性を持つ場合は対話型コンテンツのカテゴリーの一角にもなります 許可されている内容. Data は関数でなければなりません コンポーネントを定義したときdata. Data属性の取得方法 data属性を取得するにはまずHTMLからdocumentgetElementByIdなどで要素を取得します その要素はdatasetというプロパティを持っていてこれがdata属性を表します正確にはその要素が持つすべてのdata属性の集まりです.
もしtrの直前の兄弟ノード名がTRだった場合 上に行が存在している. 本記事ではJavaScriptで要素内に存在する特定の子要素を削除する方法のご紹介しています 上記の疑問にお答えします では解説していきます removeChildとは removeChil. String element function title 属性がない場合のデフォルトのタイトルです 関数が渡された場合 tooltip が添付されている要素を this として関数が呼ばれます trigger.

Jqueryでdataの取得 変更 セレクタ指定方法 サンプルコード有 キノコログ

Vue Js Javascript クリックされた要素を特定してdata属性から情報を取得する方法 Tedate

Javascript超基礎講座 Dom操作を学ぶ Hypertext Candy

Javascriptでクラス名やidなどから要素を取得する方法 サンプルコード付き ツチヤの備忘録

Javascript Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

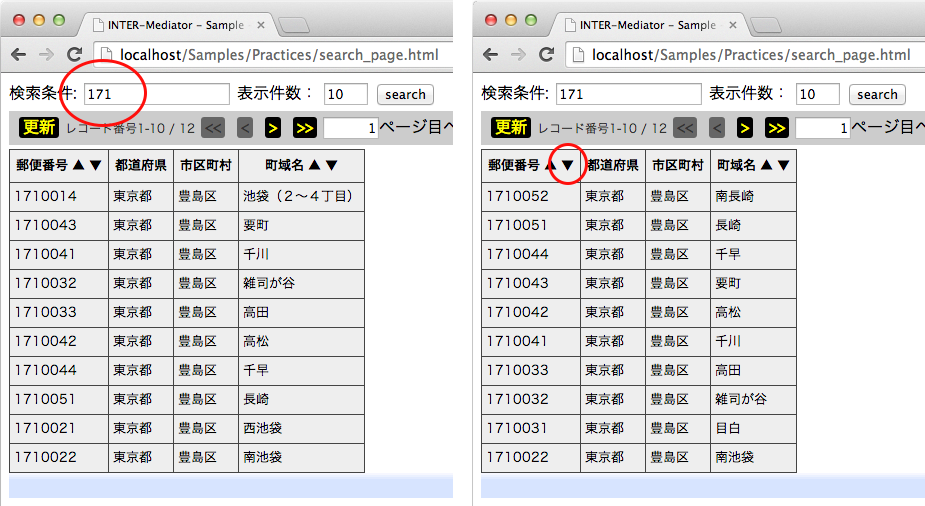
検索をしてその結果を一覧表示する Javascript版 Product Manual Inter Mediator

Javascript Data属性の値を指定して要素を取得する Into The Program

Jquery Val でフォームや要素のvalue値を取得 設定する
